얼마전에 아웃스탠딩의 송범근 기자님과 노코드 툴들에 관해 인터뷰를 했습니다 (참고 – 코딩 몰라도 앱을 개발할 수 있는 노코드의 세계). 인터뷰에서 제가 지난 몇 개월간 노코드 툴들을 써 보면서 노코드 툴들이 당장에 유용하게 쓰일 세 가지 용도와 한계점에 대해 말씀드렸습니다. 여기에 각각의 용도에 대한 추천하는 툴을 덧붙여 남깁니다.
당장 효과볼 수 있는 노코드 툴의 세 가지 용도
첫째, 업무 자동화를 위한 회사 내부 시스템
“운영, 마케팅 등 비개발 직군에서 해야하는 여러가지 자잘한 업무가 있잖아요. 분명 자동화하거나 좋게 만들 수 있는데요. 회사에 개발자가 없거나, 있어도 주요 제품을 개발하기 바쁘다 보니까 우선순위가 낮죠. 여력이 있다면 외주 개발 맡기겠지만… 그것도 결코 쉽진 않고요. 이런 상황에서 노코드 툴이 딱 좋아요. 효율이 엄청 좋아질 수 있습니다. 좋은 사례가 ᄑᄑᄉᄉ인 것 같아요.”
“업무 자동화를 하고 싶은 분은 Airtable 혹은 Google Spreadsheet에 데이터를 저장하시고 워크플로를 Integromat으로 짠 다음에, Stacker로 웹앱을 구축하시는 것을 추천 드립니다. 개발 몰라도 하실 수 있어요.”
둘째, 신사업 검증을 위한 최소기능제품(MVP)
“새로운 사업 아이디어를 실행에 옮겨본 분은 잘 아실텐데요. 아이디어를 실제 서비스로 구현하는 개발 단계가 생각보다 시간과 비용이 많이 들어요. 개발하면서 새로운 문제도 발견되고, 결과도 예상한 거랑 다르게 나오기 쉽죠. 한번 만들었다고 끝나겠어요? 계속 개선해야 하는데 개발자가 이직이라도 하면… 어휴ᅮ. 그래서 스타트업계에서 많이 하는 말이, 최소기능제품을 만들어서 빠르게 테스트해보라는 거예요. 간단하고 엉성해도, 일단 빠르게 만들어봐야 해요. 사람들이 많이 쓰기 시작하고 이게 맞다 싶으면 그 때 제대로 개발해도 되거든요. 신사업을 기획하는데 개발자는 부족하고, 빠른 검증이 필요하다면? 그러면 전 노코드 툴이 진짜 좋을 것 같아요”
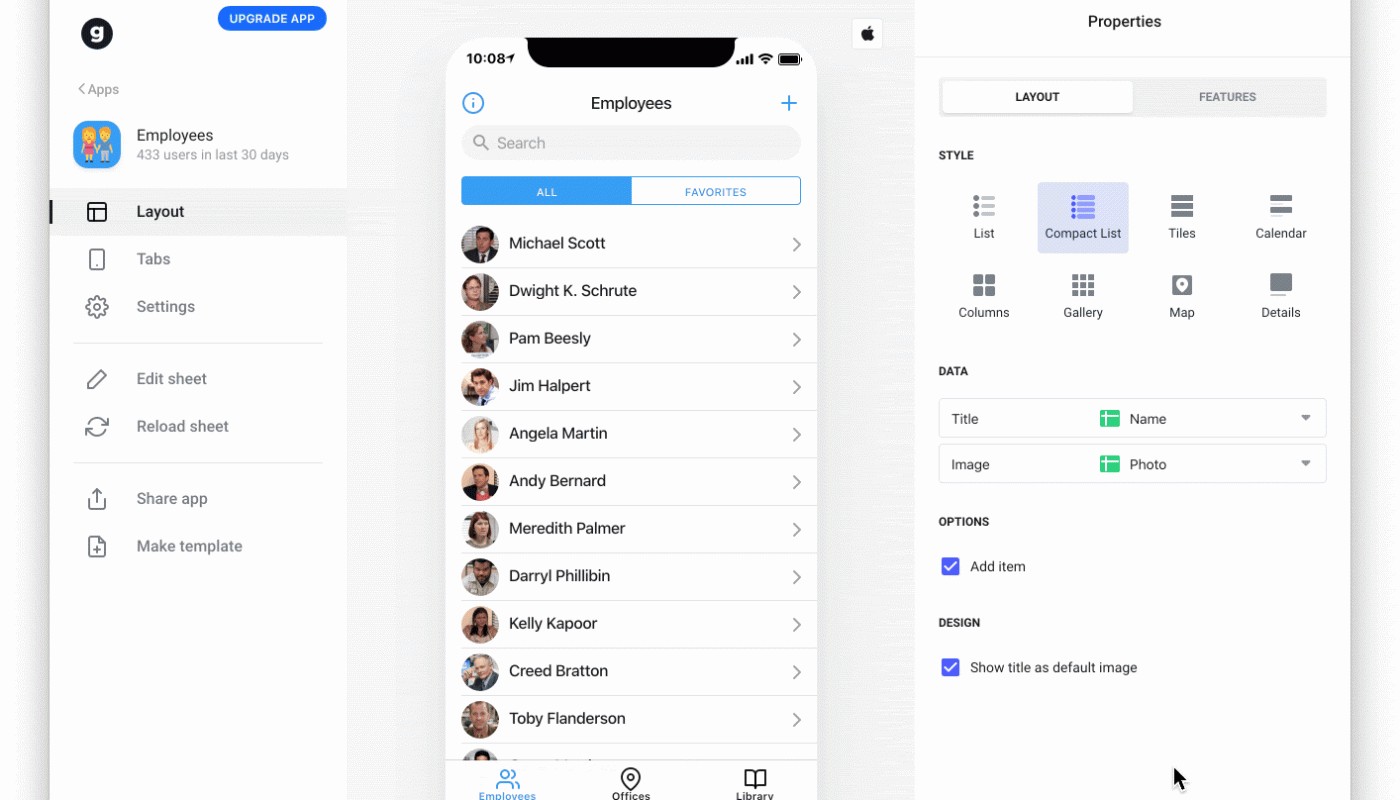
“모바일 앱으로 간단한 MVP를 만드시려면 Glide를 쓰시면 충분하고요, 웹앱이 필요하시면 Bubble을 쓰시면 됩니다. 회원 관리 기능이 필요 없는 웹사이트는 Webflow를 쓰시면 되구요. 랜딩 페이지 정도가 필요하면 Softr로 10분 만에 만들 수 있어요.”
셋째, 돈 버는 사이드 프로젝트
“해외에는 서비스형 소프트웨어(SaaS)를 팔아서 돈 버는 분들이 많아요. 월 구독이나 부분 유료화 형태로요. 막 슬랙이나, 에버노트, 드랍박스 같은 스타트업들이 잘 알려져있지만, 아주 작게, 투자 안 받고 하는 데도 있어요. 아이템도 아주 특정한 좁은 고객군에게 타겟팅해서, 수백-수천명 데려오는 걸 목표로 하는 거에요. 1-2명씩 모여서 만들었는데, 고객 3천명 모아서 한달에 만원 받으면 그걸로도 꽤 수입이 되잖아요. 우리말로 표현하면 IT소상공인이라고 해야할까요? 마치 우리나라에서 부업으로 유튜브, 스마트스토어가 열풍인 것처럼, 해외에서도 앱 개발해서 돈 벌기가 인기가 높아졌어요”
참고 – 글로벌 결제 회사 Stripe가 인수한 인디 해커스 커뮤니티
“근데 아이디어가 있는 분들이 코딩을 모를 수도 있잖아요. 그 사람들이 노코드 툴에 관심을 가지고 쓰기 시작한 것도 노코드 발전에 한 몫 했어요”
“웹 서비스형 소프트웨어는 Bubble로 만드시는 게 가장 좋습니다. 웹 서비스형이면서 모바일 앱도 있다고 하면 AppGyver를 써서 구현하세요. 처음 배울 때는 지옥같아도 안되는게 없습니다.”
노코드 툴의 한계점
첫째, 규모가 커지면 벗어나야 함
“사용자 규모가 커지면 거기에 맞게 벡엔드를 최적화해야 하는데요, 노코드 툴은 아무래도 입맛대로 최적화하기 어려워요. 클라우드 기반이기 때문에 대부분 용량이나 사용자 규모가 늘어나면 거기에 따른 과금을 해요. 유지 비용이 비싸게 나올 수도 있죠. 그렇다보니 사업이 정말 커지면, 독립을 해야 해요. 그렇지만 사실 대부분의 소기업, 스타트업은 그 정도 규모가 아니라서… 그 단계에서 문제는 아니라고 봐요. Y-Combinator 팀 중에 노코드 툴로 MVP를 만든 뒤, 계속 서비스를 하다가 더 큰 규모의 스케일업이 필요해 코딩으로 전향한 사례가 있습니다.이 사례를 참고할만 합니다.”
참고 – Planning for the switch from no code to code from one of Y-Combinator teams
둘째, 배경 지식과 학습이 필요
“노코드 툴 종류가 워낙 많거든요. 다 각자 장단점이 있어요. 어떤 건 UI가 예쁘게 나오고, 어떤 건 이런 식 데이터 처리에 적합하고… 처음에는 이걸 다 아는 게 어렵죠. 또 앱스토어에 올린다든지 그런 건 또 별도로 알아야하고요. 학습을 도와줄만한 콘텐츠도 많지 않아요. 아무래도 최근에 나온 게 많아서, 사례나, 좋은 가이드가 축적이 비교적 안 되어 있죠. 그나마 영어는 좀 있지만, 한국어는 거의 전무하고요. 따라서 코딩은 몰라도 되지만, 여전히 배우는 데 노력이 좀 필요합니다.”
참고 – 여러 노코드 툴의 조합을 알려주고 튜토리얼과 부트캠프를 제공하는 메이커패드 커뮤니티 (영문)
참고 – 국내에서 노코드 관련 라이브 워크샵을 진행하는 일잘러 장피엠님의 사이트
셋째, 국내의 API 연동
“해외는 대부분 유명 소프트웨어들이 외부와 연동할 수 있는 고퀄리티 API를 제공하는데요. 국내 서비스들은 상대적으로 API 개발에 투자가 많지 않아서, 지원이 안 되는 부분이 좀 있어요. 당연한 거지만, 해외 툴도 상대적으로 국내 서비스 연동이 부족하고요.”
그럼 어떤 툴을 써야 할까?
각각의 툴에 대해 더 자세한 내용은 저의 이전글들을 참고해 주시고요, 궁금한 점이나 진행하려는 프로젝트가 있는데 어떤 툴을 써야 할지 모르시겠으면 글 제일 상단에 있는 오픈 채팅방이나 커뮤니티에 문의해 주세요. 그럼 제가 아는 선에서 답변을 드리겠습니다.




잘보고 갑니다~
하지만 국내 환경에서는 적용하기가 힘들지 않나 싶습니다.
이사이트들도 아이디어 얻는데 도움이 되지 않을까 싶어서
링크 남깁니다.
news.ycombinator.com
news.hada.io
아닙니다 국내 환경에도 적응하시기 어렵지 않습니다.
좋은글 감사합니다!
혹시 https://uibakery.io/ 써보셨을까요? 제가 지금 Bubble 같은 웹앱서비스를 위한 노코드 솔루션을 고민중에 있는데 UIbakery가 UI가 더 괜찮아보이고 제가 너무 만족하면서 쓰는 Webflow랑 비슷해서 금방 적응할 수 있을 것 같아 고민이에요. 아직 둘다 써보지는 않아서 각각의 장점과 단점이 무엇인지 잘 모르는데 혹시 조언을 주실 수 있을까 하여 댓글을 남겨보아요 :).
Webflow와 Bubble은 UI를 만드는 방식이 달라서 Bubble 배우실 때 조금 어려우실 거에요. 그리고, UI Bakery는 써 보진 못했지만, 웹사이트에서 설명하기로는 Logic은 모두 직접 프로그래밍을 해야 할 것 같아서, UI 위에 Logic을 구현하는 것은 쉽지 않아보입니다. AppGyver라고 하는 툴도 Webflow와 UI 디자인 방식이 유사하고 Logic로 짤 수 있는데요, 다만 Bubble의 경우는 Logic을 짜는 것이 메뉴를 선택하는 방식이라 하면, AppGyver는 좀 더 프로그래밍 같은 UI로 짜야해서 어렵습니다. 정리하면,
– Webflow에서 UI를 만드는게 편하시고 Logic이 크게 필요없다면 Webflow로 하시고,
– Webflow가 편하긴 하지만, 복잡한 로직을 개발자 도움으로 짜고 싶다고 하시면 UI Bakery,
– Webflow의 UI 만드는 방식이 아니라 어려워도 Logic을 내가 직접 짜겠다 하시면 Bubble,
– Webflow의 UI 방식을 사용하지만, 개발 상식이 좀 있으니까 Logic도 직접 짜겠다 하시면 AppGyver
이렇게 추천드립니다.
– 개발자 도움없이 내가 배워서 짜겠다, 그런데 Webflow의 UI 빌딩하는 방식이 좋다 하시면 AppGyver,
– 개발자 도움없이 내가 고생하더라도 짜겠다, 그런데 Webflow의 UI 빌딩하는 방식이 좋다 하시면 AppGyver,
답변 감사드려요! AppGyver는 가격도 무료라서 정말 매력적이네요. 써주신 글 중에 노코드에서 코드베이스로 갈아탄 YC출신 스타트업 이야기를 읽어봤는데 bubble같은 플랫폼을 사용하면 technical dept가 쌓이면서 나중에 곤란해진다는 내용도 흥미로웠어요. 그런점에서 bubble은 이후 갈아탈때 code export가 안된다는 점이 좀 걱정이긴 하네요 ㅠㅠ
사실 Bubble 이든, AppGyver든 그걸로 만들어서 서비스 하시고, 그게 수용할 수 없을 정도로 사업이 잘 되시면 그때 개발자들에게 기획서 대신 노코드로 만든 툴을 제공하고 구현하라고 하시면 됩니다. 코드 Export하는 기능이 있어도 그 코드를 개발자들이 다시 이해하고 이전하고 하는 게 쉽지 않을꺼에요. 그리고, 그 정도 사이즈로 사업이 번창하시면 Code Refactoring과 같이 코드 정리도 필요하니 새롭게 개발자가 구조를 잡고 구현하는 게 훨씬 나을 거에요.
아무것도 모르고 아이디어만 있는 사람에게는
어쩌면 가장 필요한 툴이 될 것이라 생각이 드네요.
복잡하게 구현해야 할 내용이 있다고 하면
이러한 툴들이 비개발자/개발자의 커뮤니케이션에
많은 도움이 될 것 같다고 생각합니다.
너무나 좋은 정보에 감사드립니다. 🙂
네 많은 도움이 되면 좋을 것 같습니다. 감사합니다!
안녕하세요.
새해 첫 글을 남깁니다 ^^
새해 복 많이 많이 받으세요!!
다름이 아니라. 요즘 노코드 앱 개발 관련해서 몇일째 서칭을 하고 있는데요
음 저는 고민이 가볍게 앱을 여러개 만들어서 출시를 하는것을 목표로 하고 있는데요
노코드 솔루션 사이트 비용이 월 얼마 얼마, 이렇게 책정이 되어 있잖아요
앱 개발 이후 출시를 하고도 비용이 계속 나가는 구조인것 같아서 망설여 집니다
또한 만약 3개의 앱을 출시하면 비용이 3배로 드는건 아닌지 해서요
예전에 앱은 아니만 웹 사이트 wix로 홈페이지 구축 할땐 그랬었거든요~
사이트 한개당 월 정액 1개, 그것도 중간에 안내면 사이트 끊기고…
그래서 가벼운 마음으로, 그런 비용이 적게 드는 사이트를 찾고 있는데
AppGyve 이 사이트가 120억 수입이 날때까진 무료라곤 하지만
너무 어렵더라구요 ^^;
Appsheet는 UI가 없어서, 금방 만들긴 할 것 같긴한데, 너무 밋밋하고…
혹시 제가 걱정을 하고 있는 앱 출시후 추가 비용이 안들고
한달 비용으로 여러개를 출시 할 수 있는 사이트가 위에 설명 주신것중에 혹시나 있을까요?^^;;
읽어 주셔서 고맙습니다 🙂
제가 알기로는 AppGyver 외에는 무료 툴은 없는 것으로 알고 있습니다.
다만, 소프트웨어는 개발하는 시간이 계속 들어가거나, 개발 비용이 계속 들어갑니다. 이건 노코드의 문제가 아닙니다. 확실한 건 직접 개발하는 것보다 싸다는 것입니다.
감사합니다.
tae Kim님 정말 너무너무 감사드립니다~!!
AppGyver을 어제 6시간 정도 해봤는데
생각보다 해볼만하단 생각이 들었어요~!!
좋은 답변 정말 너무 감사드려요 ^^
미국의 한 기사를 보면, 구글 MS Amazon 등등 많은 회사들이 노/로우코드 플랫폼에 많이 투자하고 기대를 건다는 이야기를 보았습니다.
B2B 고객들의 이야기를 들어봐도, 새로운 솔루션을 도입하는 데 들어가는 시간과 비용을 생각하면,
빠른 시간에, 적은 사용자가, 원하는 업무에 적용할 앱을 만들어내는 데에는 이 플랫폼 만한게 없다고 생각합니다.
아쉽게도, 아직 국내에 이와 관련하여 도움을 줄 수 있는 회사가 많지는 않아 보입니다.
회사 내부에서 공부하면서 만들기에는 아무래도 한계가 있기 마련이니까요.
국내에 커뮤니티를 만들고 홍보하고, 함께 발전 해나갈 수 있는 곳을 마련해 보는 것도 좋을 듯 합니다.
네 장기적으로 보면 재벌 그룹에서 SI를 주로 하는 회사들이 노코드, 로우코드를 도입을 많이 할 것입니다. 하지만 단기적으로 그 사람들에게 도입의 허들이 있습니다. 개발자들이 결코 자진해서 노코드, 로우코드를 도입하지 않습니다. 어떤 노코드도 직접 개발하는 자유도만큼을 제공할 수가 없기 때문에, “~~는 못하니까 안돼요” 라는 응답이 올 것이에요. 그래서 Unqork와 같이 툴을 제공하는 뿐만 아니라 기획을 해 주면 바로 개발해주는, 마치 SI 외주 회사 같은 서비스를 함께 제공해 주는 곳이 나타나야 도입이 시작될 것입니다. 그리고 개발보다는 수정할 때 더 빛을 발할 것 같구요. 국내 SI 회사들의 규모를 보면 이러한 사업을 하는 것도 의미있어 보입니다. 요컨데, 노코드가 도입이 더딘 이유는 홍보 떄문이 아니라, 개발자의 거부감 때문이라고 생각합니다.
노코드의 도입이 더딘이유는 개발자의 거부감이 아니라 사용자가 요청하지 않아서 입니다. 대규모 프로젝트든 소규모 프로젝트든 돈을 지불하는 회사가 원하는것으로 해야되는데 지불하는 갑회사가 원하지 않기때문이죠. 돈있는 회사는 모험보다는 레퍼런스있는 있는 툴을 쓰기 때문입니다. 과거 스프링이 뜬이유도 관공서 및 공공기관 프로젝트를 스프링(전자정부프레임워크)를 써달라고 했기 때문에 널리 퍼진거죠.
그런 경우도 있지만, 개발자들의 거부감도 분명히 있다고 생각합니다. 지금 노코드 툴 중에 하나를 도입해서 무언가를 하겠다고 개발자분들에게 얘기하면 가장 많이 듣는 얘기가 “그런 툴에는 제한이 있어서 결국 코딩을 다시 해야합니다” 라고 하면서 반대하였습니다. 그리고 말씀하시는 케이스도 결국 외주를 주는 “사용자”가 개발자 출신의 Project Manager이기 때문에 더 그런게 아닐까요? 그래서 아예 개발팀이 없는 작은 회사에서 더 도입이 잘 되는 것 같습니다.
정말 제한이 없을까요? 그 개발자분이 거짓말 하는게 아니고 실제로 제한이 있어서 문제죠.
실제로 제한은 있습니다. 그건 그 개발자에게도 해당됩니다.
제 어조가 노코드로 안되는게 없다! 라는 거였으면 사과드립니다. 노코드/로우코드가 쓰일수 있는 영역이 이제는 정말 많아졌고, 더 많아지고 있는데, 그게 가속화 되고 있다! — 라고 생각합니다 😀
글 첫 부분에 있는 ‘오픈 채팅방’ 링크가 짤린 것 같던데 운영이 끝났을까요?
링크가 잘못되어 있었군요! 제가 방금 수정했습니다!
감사합니다 🙂
저는 이제 막 노코드에 관심이 생긴 코린이 입니다.
저는 회사와 저에 필요한 정보들도 정리해서 저장하고 프로세스화 시키고
그 정보들을 이용해 어플도 출시 하고 그 안에서 물건 판매까지도 해야겠다고 계획하고 있습니다.
그래서 이전 글과 이번 글 그리고 댓글까지 보니까 AppGyver 먼저 공부해서 해보려고 합니다 그리고 업무 자동화는 위에 작성해주신 내용 대로 해볼 생각 입니다
무조건 공부를 많이 해야겠지만 감사합니다 그리고 마지막으로
국내 노코드 툴은 어떤지 궁금 합니다
앱 메이커,바이플러그
국내 노코드툴은 아쉽게도 아직 사용해 보지 못했어요 ㅜ